ดำดิ่งสู่โลกอันน่าหลงใหลของ Watcher of Realms เกมผจญภัยแฟนตาซีอันน่าหลงใหลที่คุณรวบรวมทีมฮีโร่และเริ่มต้นการต่อสู้กับสัตว์ประหลาดครั้งยิ่งใหญ่! สำรวจดินแดนมหัศจรรย์แห่ง Tya ที่เต็มไปด้วยเอลฟ์ ออร์ค และสิ่งมีชีวิตมหัศจรรย์มากมาย
สร้างสุดยอดทีมของคุณด้วยการรวบรวมฮีโร่กว่า 170 ตัว แต่ละตัวมีพลังและสไตล์การต่อสู้ที่แตกต่างกัน ตั้งแต่นักรบผู้ทรงพลังไปจนถึงนักเวทย์มนตร์และนักธนูผู้ชำนาญ ความเป็นไปได้ไม่มีที่สิ้นสุด เลือกจากสิบฝ่ายที่แตกต่างกัน แต่ละฝ่ายมีจุดแข็งและกลยุทธ์ของตัวเอง
สัมผัสประสบการณ์การต่อสู้ที่น่าตื่นเต้นในขณะที่คุณดูฮีโร่ของคุณปลดปล่อยความสามารถของพวกเขาเพื่อเอาชนะศัตรูและทำภารกิจที่ท้าทายให้สำเร็จ เปิดเผยเรื่องราวอันเข้มข้น เปิดเผยความลับของ Tya และเผชิญหน้ากับกองกำลังชั่วร้ายที่น่าเกรงขาม
นอกเหนือจากการต่อสู้ สำรวจภูมิภาคที่หลากหลาย อัพเกรดทักษะฮีโร่ของคุณ และร่วมมือกับผู้เล่นคนอื่นเพื่อพิชิตศัตรูที่แข็งแกร่งยิ่งขึ้น ทดสอบความกล้าหาญของทีมของคุณในโหมดผู้เล่นต่อผู้เล่น (PvP) ที่เข้มข้น แข่งขันกับผู้เล่นอื่นทางออนไลน์
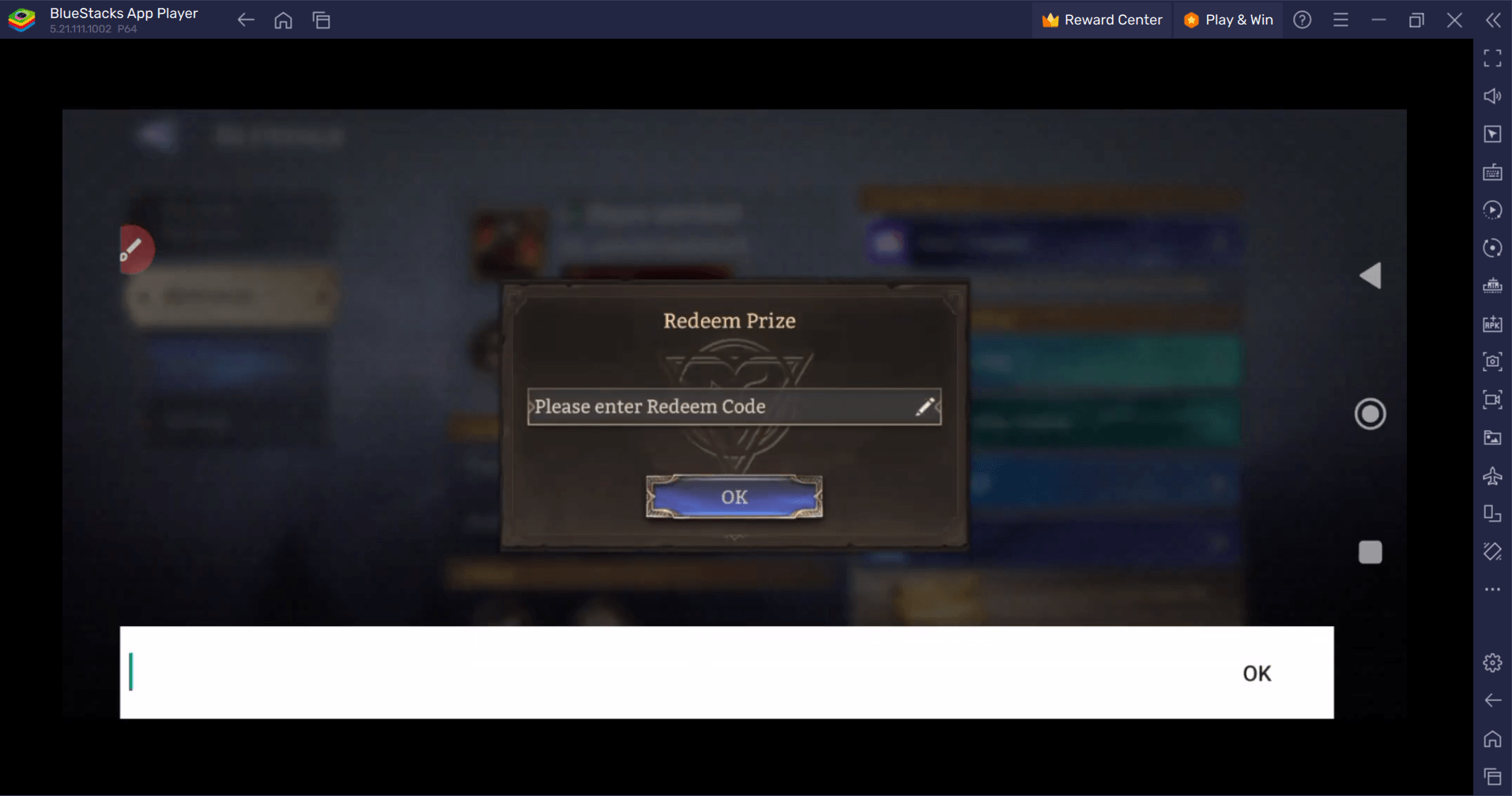
Watcher of Realms รหัสแลกที่ใช้งานอยู่
PlayWoR2024 เริ่มปาร์ตี้ เตรียมพร้อมฉลอง ตกหลุมรัก